Tekstuitlijning is een ogenschijnlijk eenvoudig ontwerpelement dat een enorme impact kan hebben op de toegankelijkheid en bruikbaarheid van tekst. Het lijkt misschien een esthetische keuze, maar het beïnvloedt hoe gemakkelijk lezers de informatie kunnen begrijpen en absorberen. In deze blogpost zullen we de cruciale rol van tekstuitlijning bespreken als het gaat om het creëren van toegankelijke en bruikbare inhoud.
Leesbaarheid en begrijpelijkheid
Een van de eerste dingen die tekstuitlijning beïnvloedt, is de leesbaarheid. Tekst die goed is uitgelijnd, is gemakkelijker te lezen en te begrijpen. Links uitgelijnde tekst is bijvoorbeeld gemakkelijker te volgen voor lezers van links naar rechts talen zoals het Nederlands, terwijl rechts uitgelijnde tekst dit kan bemoeilijken. Het niet correct uitlijnen van tekst kan lezers in de war brengen en de begrijpelijkheid van de inhoud verminderen.

Problemen met middenuitlijning en toegankelijkheid
De reden waarom het uitlijnen van tekst in het midden vreselijk is voor de gebruikerservaring, is dat er bij elke nieuwe regel die de gebruiker leest, een kort moment is waarop de gebruiker moet zoeken waar de volgende regel begint, waardoor de leessnelheid van de gebruiker afneemt.
Beschadig je opzettelijk het leesgemak van uw gebruiker?
Jazeker! Dit is wat er volgens mij door de hoofden van mensen gaat als ze besluiten een grote alinea te centreren. Wat je zult ontdekken is dat gecentreerde tekst in de meeste gevallen de gebruikerservaring verslechtert. Er zijn echter enkele beperkingen en uitzonderingen op de uitlijning in het midden.
Alinea’s zijn gecentreerd
Waarom oh waarom doen we dit. O ja, omdat het mooi is. Gecentreerde tekst is een veel voorkomend verschijnsel geworden, vooral bij het ontwerpen van websites.
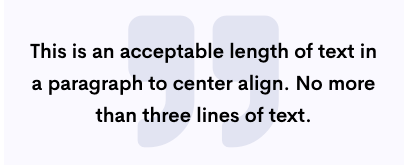
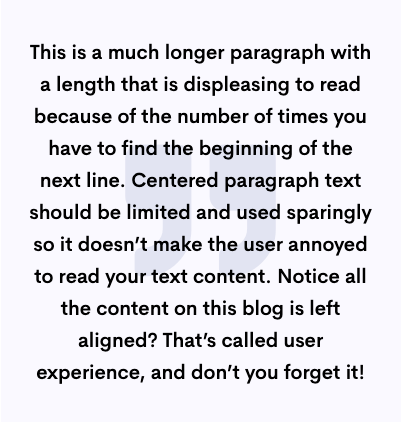
Naar mijn mening zijn gecentreerde alinea’s slechts tot op zekere hoogte acceptabel, 3 regels tekst om specifiek te zijn. Bovendien wordt het te onaangenaam om elke regel daarna te lezen.
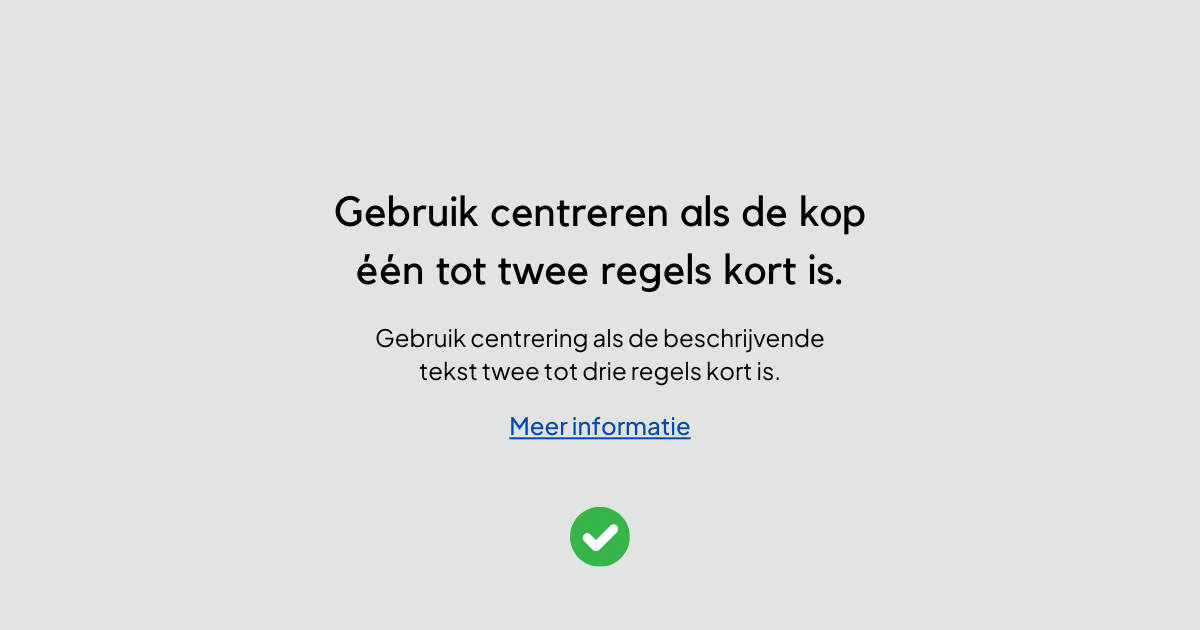
Hier zijn enkele voorbeelden:


Toegankelijkheid voor mensen met visuele beperkingen
Voor mensen met visuele beperkingen, zoals slechtzienden of blinden, is juiste tekstuitlijning van essentieel belang. Schermlezers, hulpmiddelen die tekst omzetten in gesproken woorden, gebruiken vaak links uitgelijnde tekst als referentiepunt om tekst voor te lezen. Midden of rechts uitgelijnde tekst kan leiden tot verwarring en fouten bij het voorlezen door schermlezers, waardoor de toegankelijkheid van de inhoud in het geding komt.



Slechte leesbaarheid
Een belangrijke claim van websitemakers is dat typografie 95% van het design is, dus besteed ook hier tijd aan. Zorg voor een goede leesbaarheid. Houd globaal rekening met de volgende punten:
- Iedere regel is maximaal 60-80 karakters inclusief spaties.
- Geef tekst genoeg ruimte.
- Gebruik geen te lichte tekstkleur. Iedere kleur lichter dan #777777 heeft een negatieve invloed op de leesbaarheid.
- Gebruik niet te kleine lettertypes. Het kleinste wat ik adviseer te gebruiken is 14 pixels. Ik adviseer mijn klanten 16px of 18px te gebruiken.
- Wees voorzichtig met het gebruik van custom fonts. Sommige lettertypes zijn gemaakt voor koppen en niet geschikt voor paragrafen. Andere lettertypes zijn gemaakt voor print en niet voor het web. Bedenk daarom goed waarom je een specifiek lettertype wilt gebruiken en wijk alleen af van de standaard webfonts als je hier overtuigd van bent.
- Gebruik de juiste uitlijning. In 95% van de gevallen is links uitlijnen gewoon de beste optie. In de overige 5% kun je gebruik maken van centreren.
- Rechts uitlijnen en uitvullen zijn in onze ogen absoluut niet aan te raden al is er natuurlijk altijd een uitzondering te bedenken.

Responsief ontwerp
In een wereld waarin verschillende apparaten en schermformaten de norm zijn, is tekstuitlijning ook van cruciaal belang voor responsief ontwerp. Het correct uitlijnen van tekst zorgt ervoor dat je inhoud er goed uitziet en goed leesbaar is op verschillende apparaten, van desktopcomputers tot smartphones en tablets. Hierdoor blijft je inhoud bruikbaar en toegankelijk, ongeacht het gebruikte apparaat.
Culturele en taalkundige overwegingen
Ten slotte moeten ontwerpers ook rekening houden met culturele en taalkundige overwegingen bij het kiezen van tekstuitlijning. Sommige talen en culturen geven de voorkeur aan bepaalde uitlijningsopties, en het respecteren van deze voorkeuren kan helpen om je inhoud relevanter en respectvoller te maken voor diverse doelgroepen.
Conclusie
Tekstuitlijning is geen puur esthetische keuze; het heeft directe gevolgen voor de toegankelijkheid en bruikbaarheid van je tekst. Het beïnvloedt de leesbaarheid, de visuele hiërarchie, de toegankelijkheid voor mensen met visuele beperkingen, responsief ontwerp en culturele aspecten. Door zorgvuldig na te denken over de juiste tekstuitlijning in je ontwerp, kun je ervoor zorgen dat je boodschap voor iedereen duidelijk en toegankelijk is. Het is een klein maar krachtig aspect van ontwerp dat een grote impact kan hebben op de gebruikerservaring.





